Mo_PE__ b08b361e233b461d9108c83de50835a1
이번 강의에서는 태그를 사용한 html작성과 그 작성한 텍스트를 css로 꾸며보는 작업을 해보도록 하겠습니다.
태그의 종류는 엄~청 많습니다.
다 못 외웁니다. 그러니까 다 외우려고 하시지마시고 쓰다보면 자주쓰는 것만 사용하게 되고 자연스럽게 익혀지게 됩니다.
어떤 부분에서 어떤 태그를 사용하는게 적절한 것인가만 알고 계시면 되겠습니다.

태그는 위에 사진과 같이 <html>, <head> <meta />, <body> 등과 같이 <???>이런식으로 작성된 애들을 통틀어 말합니다.
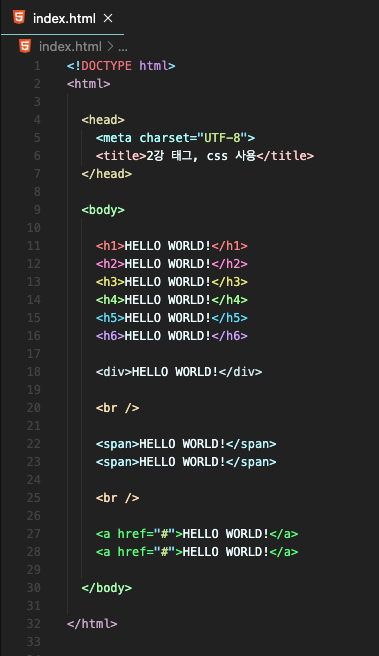
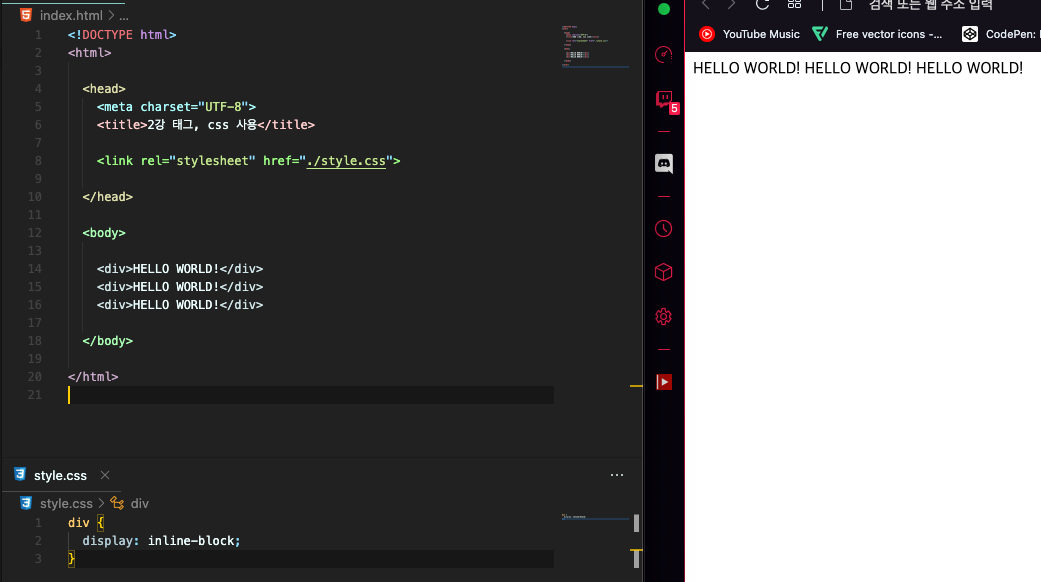
아래와 같이 코드를 작성해준 후 브라우저를 통해 확인을 해보겠습니다.


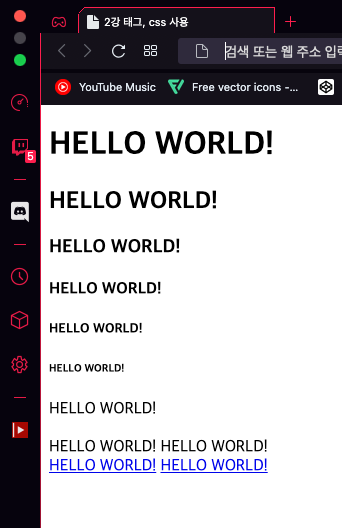
위의 이미지와 같이 나오면 됩니다.
h1~h6는 텍스트의 크기가 모두 다릅니다. 숫자가 작을 수록 텍스트 크기가 커집니다.
h1~h6까지 뿐이 없으면 h7부터는 기본 속성의 텍스트 사이즈로 나오게 됩니다.
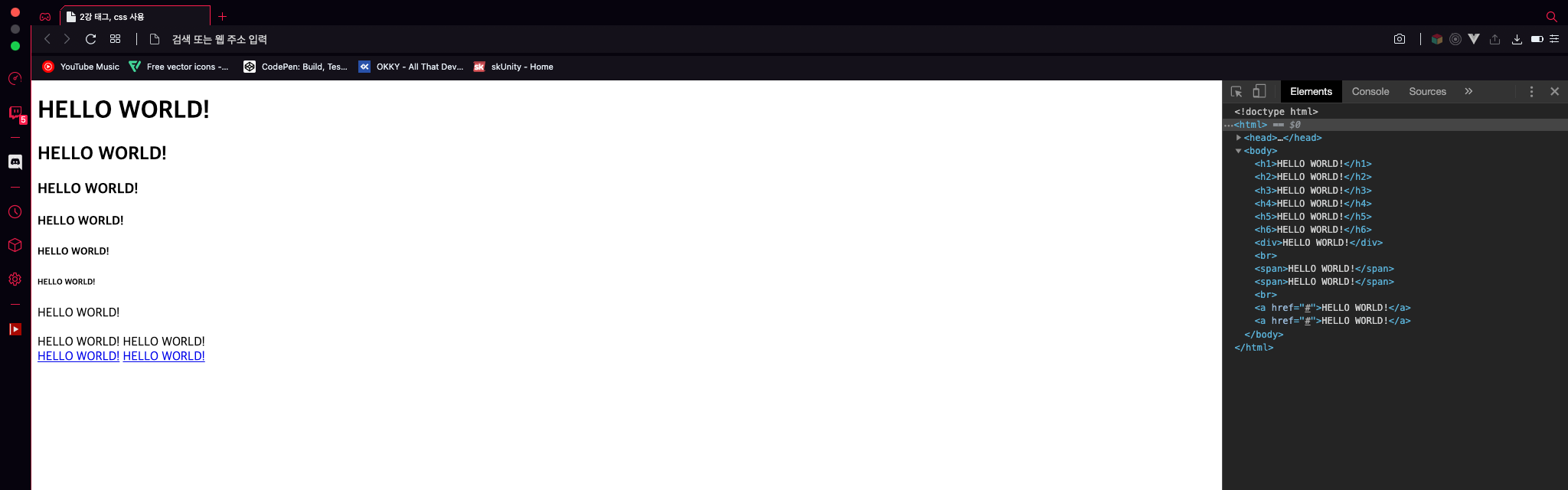
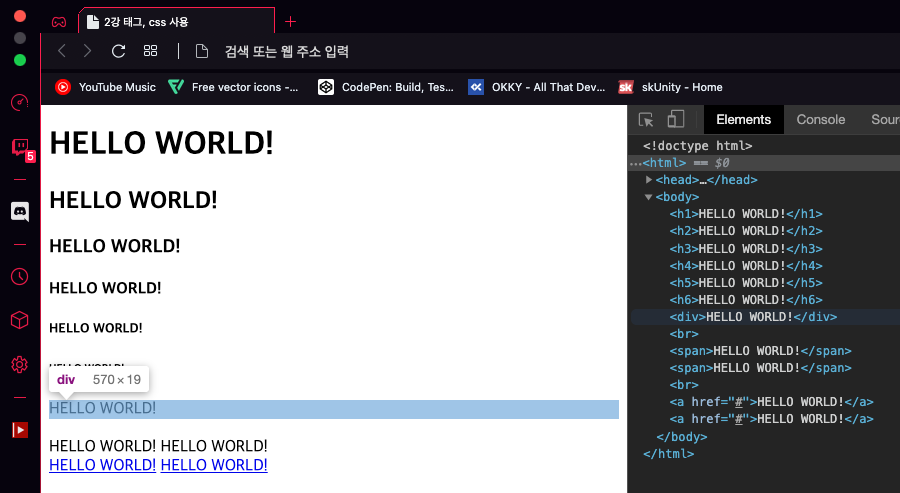
브라우저에서 마우스 오른쪽을 클릭해 '검사' 또는 '요소 검사' 를 클릭해주면 아래와 같은 창이 나옵니다.
저 창을 개발자 도구라고 하는 창입니다. 우리는 이제 저 창과 친해져야합니다.


개발자 도구에서 원하는 태그에 마우스를 올리면 이렇게 태그가 가지고 있는 영역이 표시가 됩니다.
<br /> 은 강제 enter의 역할입니다.
div의 경우 특별히 스타일을 한 것이 아닌데 해당위치의 가로를 전부 먹고있습니다.
그 이유는 block(블록) 요소이기 때문입니다.
그럼 그 밑에 있는 span과 a는 어떻게 있는가?
직접 올려서 확인해보시면 되겠습니다.
span이나 a 태그 같이 딱 컨텐츠가 들어가 있는 영역만큼의 크기를 가지고 있는 애들을 inline(인라인)요소 라고 합니다.
둘의 큰 차이점은 무엇인가?
block(블록)요소는 width(가로) height(세로)의 크기를 마음대로 조절이 가능합니다.
하지만 inline처럼 같은 줄에 다른태그를 줄 수가 없습니다.
inline(인라인)요소는 가로 세로의 크기조절을 할 수가 없습니다.
다만 위의 이미지와 같이 옆으로 나열이 가능합니다.
그럼 여기서 문제가 생깁니다.
나는 가로와 세로 크기도 정하고 싶고 같은 줄에 여러개의 속성을 두고 싶은데 어떻게 하는가?
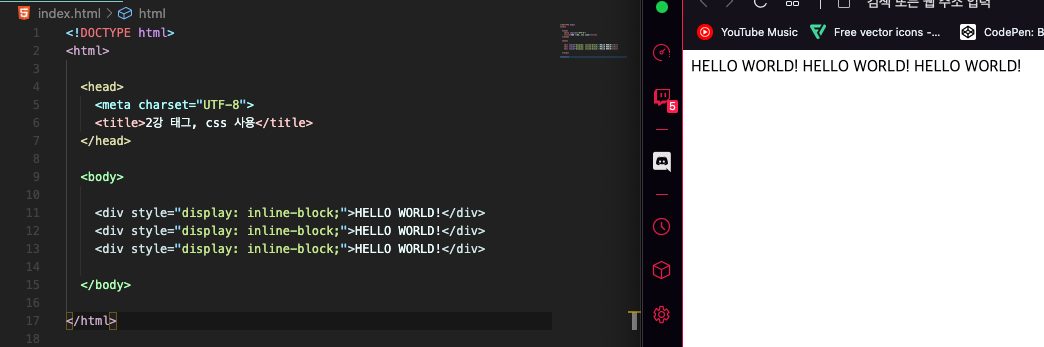
그때에는 inline-block이라는 것이 있습니다.
이제부터 본격적으로 css를 사용해 보도록 하겠습니다.
css 작성방법으로는 총 3가지가 있습니다.
첫째. 태그안에 직접 스타일을 적용시키는 인라인 작성방법.

정말 급하거나 방법이 없을 때 아니면 사용하지만.. 추천하지 않습니다. 전혀요.
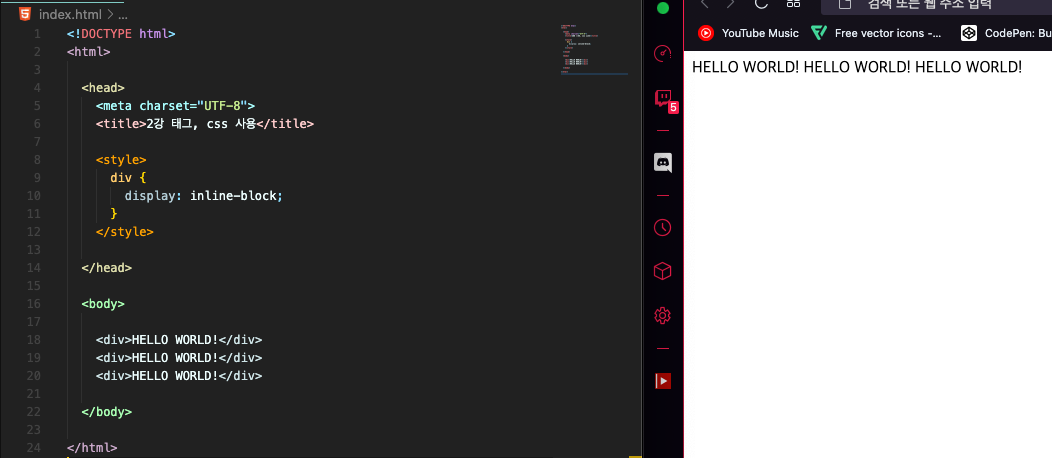
둘째. <head></head>안에 <style></style>를 만들어 작성하는 방법.

웹 페이지가 커지게 되면 css가 만줄이 넘어가는데.. 유지보수 하려고 css 찾다가 죽기도 하고.. 렉 엄청나게 걸립니다. 추천하지 않습니다.
셋째. 외부에 css파일을 만들어서 <link />로 끌어오는 방법.

css를 생성해줍니다.
이름은 상관이 없지만 확장자는 반드는 .css로 적어주셔야 합니다.
유지보수 측면이나 관리측면이나 세번째 방법이 가장 좋습니다.
여러분이 보고 있는 사이트의 99%가 이렇게 작성되어 있다고 보시면 됩니다.
이렇게 세가지의 방법에도 css가 적용되는 우선순위가 있습니다.
외부 css 사용 > style태그 사용 > 인라인
태그내에 넣는 방법인 인라인 방법이 우선순위가 가장 높습니다.
아무리 열심히 써도 인라인 스타일이 적용되면 무조건 인라인 스타일을 읽습니다.
자 이제 조금 더 꾸며보겠습니다.

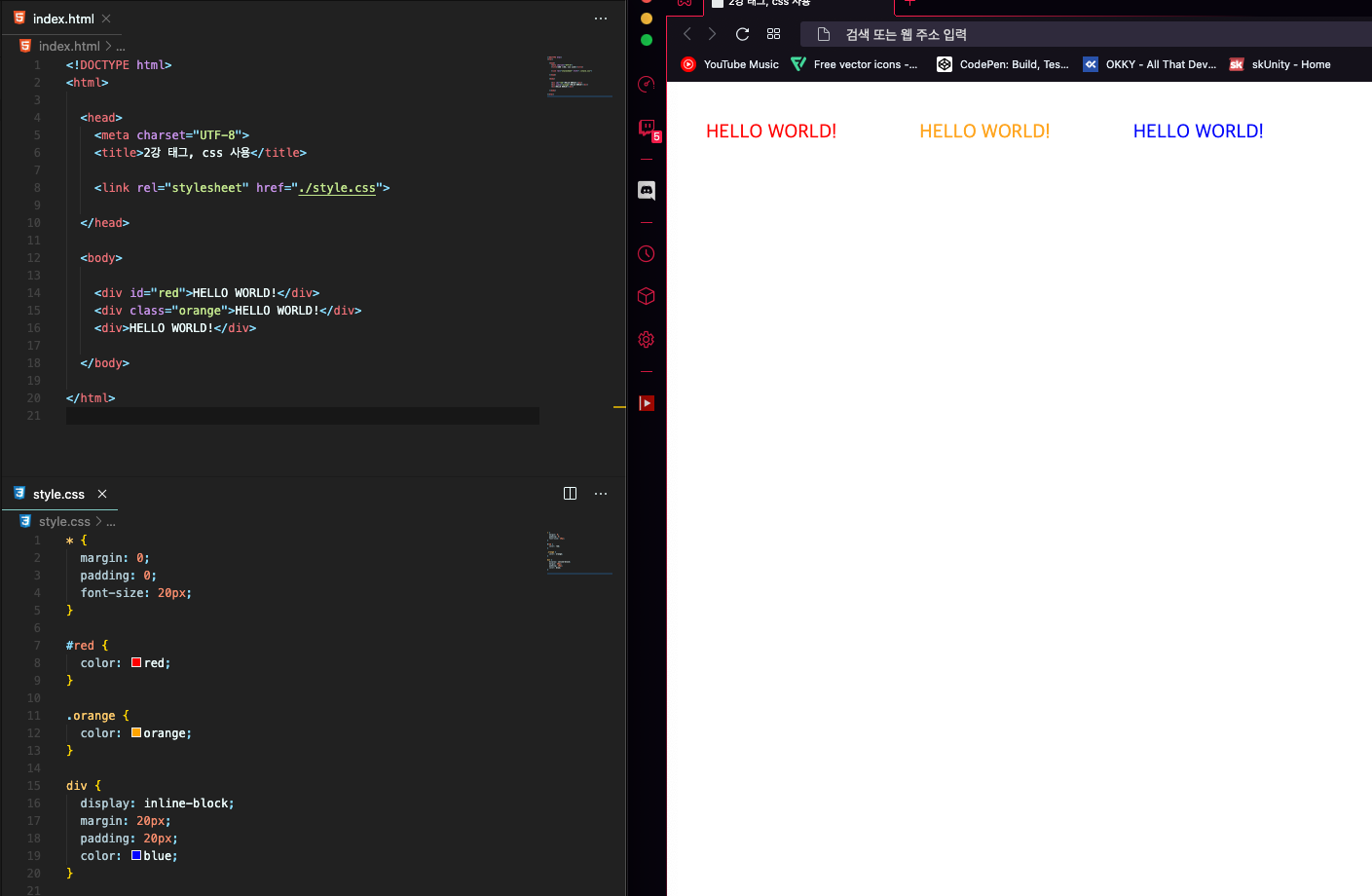
html을 조금 수정하고 css를 아래와 같이 작성해줍니다.
그후 결과를 보면 우측화면과 같이 나오게 됩니다.
id=""는 동일한 이름이 여러곳에 있을 수 없습니다. 예를 들어 id="red"를 한곳에서 썼다면 다른곳에서 또 Id="red"를 쓸 수 없습니다.
class="" 동일한 이름이 여러곳에 있을 수 잇습니다. class="orange"를 다른 곳에서 또 쓰고 싶다? 가능합니다.
style을 작성 할 때 id는 앞에 #이 들어가게됩니다.
#id명
class는 .이 들어갑니다.
.class명
/* id와 class명 작성시 주의사항이 있습니다.*/
1. 숫자로 시작 할 수 없습니다.
2.카멜케이스를 사용하지 않습니다.
ex)backGroundRed -> back-ground-red 또는 background-red와 같이 작성
css의 속성은 font-size, background-color, font-weight와 같이 -(하이픈)을 사용합니다. 일관성을 지켜주어야 합니다.
3.공백은 사용할 수 없습니다. 공백은 -(하이픈)으로 대체해서 작성합니다.
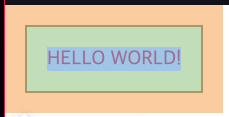
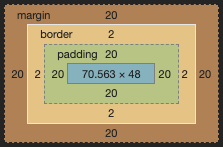
margin과 padding에 대해서 설명하고 글을 마치도록 하겠습니다.

파란색은 텍스트가 있는 컨텐츠 영역
녹색은 padding 영역
주황색은 margin 영역입니다.
padding은 컨텐츠 기준으로 밖으로 밀어냅니다.
margin은 border기준 밖으로 밀어냅니다.
border를 기준으로 padding 안에서 밖으로 margin은 밖에서 밖으로 밀어내는 거라고 보시면 될 것 같습니다.
이해가 어려우시면 padding을 없애고 border는 남겨놓고 margin을 써서 확인해보시면 되겠습니다.
이번 강의는 여기까지 하겠습니다.
다음 강의는 더 여러가지의 css를 알아보도록 하겠습니다.







댓글이 없습니다.
새로운 댓글을 등록해 주세요!